|
|
一、背景
在使用thinkPHP框架做项目的时候,经常会遇到对列表的内容进行分页。thinkPHP框架中自带了分页功能,但是有缺陷。这个缺陷是每次返回每页数据给页面时需要重新加载页面所需要的JS、CSS等资源。如果页面包含的JS过多、过大,会增加流量压力。因此,我们使用laypage插件。每次使用ajax请求获取每页的数据就可以了,不需要重复加载页面。
二、分页流程
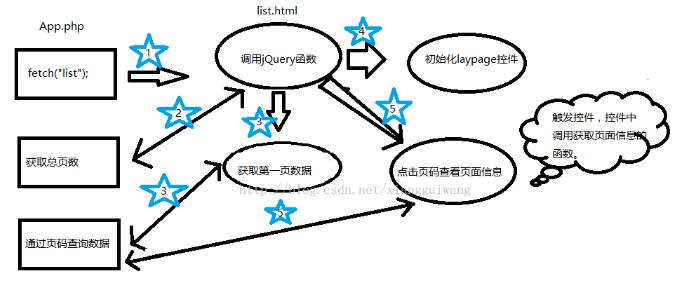
如下图所示:

流程说明:
1) 调研App.php中的函数,该函数调用fetch函数。fetch函数渲染list.html.
2) list.html 调用获取总页数的函数,并得到总页数。
3) 获取第一页数据。
4)初始化laypage分页插件。
5)点击页码,触发分页查询。
三、实现分页功能相关的代码
1、App.php Controller的代码
//fetch渲染页面
public function index()
{
return $this->fetch('list');
}
//根据页面传入的页码查询数据
public function getPage()
{
// 获取页面传入的页码
$nowpage = input("page");
//每页显示10条数据
$limits = 10;
$app = new appInfo();
$page_info = $app->limit(($nowpage * $limits), $limits)->select();
// ajax 分页输出
$info = ['pageinfo'=>$page_info,'nowpage'=>$nowpage,'nowpage'=>$nowpage];
return json($info);
}
//获取所有页数
public function getAllPage(){
try{
$count = appInfo::count();
$limits = 10;
// 计算总页面
$allpage = ceil($count / $limits);
$info =['allpage'=>$allpage];
}catch (\Exception $e){
abort(500,$e->getMessage(),['result'=>TopsecGWErrer::TOPSEC_GW_ERR_NO_UNKNOWN]);
}
return json($info);
}
|
|
